Web Accessibility Overview
"Accessibility is not a feature, is a social trend." — Antonio Santos

How accessible are these stairs?
Accessibility is crucial to ensuring all users can access the content and use the functionality in your sites and applications. It does not mean that you need to compromise the look or functionality of your website - it enhances it!
Accessible sites require developers to have:
- Awareness
- Empathy
- Clean and proper code
- Quality UX
What is Accessibility?
Failing to make any service accessible is a form of discrimination, and access to web content is considered a basic human right. Websites must be available and usable by all, regardless of their ability. Accessibility allows anyone to perceive, understand, interact, navigate, and contribute to web content. Generally, there are four categories of impairment:
- Visual
- Motor
- Auditory
- Cognitive
Each of these can also can be situational, temporary, or permanent. For instance, someone with a broken arm would have a temporary condition that can make it challenging to use and interact with web content.
Why Accessibility Matters
Overall, accessibility is about universal access. However, there are three main cases for accessibility:
- Legal
- Moral
- Business
Legal Case
Different countries have different legislation requirements for accessibility. The degree of legislation depends on the site's purpose and whether the site is part of the federal government. Conforming to these standards is crucial and required by federal law. In 2022, there were 2,387 web accessibility lawsuits filed in Federal Court and in California State Court under the Unruh Act.
PDF: 2022 Website Accessibility Lawsuit Recap: Data, Trends, Comparisons
Rehabilitation Act
In 1973 the Rehabilitation Act was the first major legislative effort to secure an equal playing field for people with disabilities. Sections 504 and 508 impact web design.
Section 504
Civil rights law is designed to protect individuals with disabilities from discrimination based on their disability status.
Section 508
Section 508 defines the minimum level of web accessibility for websites developed or used by the federal government. All electronic information and communication technology used by the federal government must adhere to 508 compliance. This includes government suppliers. Section 508 was recently amended in Jan 2018 to take into account evolving technologies.
American with Disabilities Act (ADA)
A civil rights law that "prohibits discrimination against individuals with disabilities in all areas of public life, including jobs, schools, transportation, and all public and private places that are open to the general public." ADA requires that businesses, state and local governments, and nonprofit services make accommodations for the disabled. Therefore, websites are required to be accessible to people with disabilities.
The ADA is enforced by consumers filing formal complaints.
Moral Case
The discipline of creating accessible designs and code is everyone's responsibility. Universal access and inclusiveness underpin all Internet standards. Persons with disabilities face discrimination with employment and often suffer health issues or multiple disabilities.
Business Case
Not only do businesses need to avoid lawsuits, but building accessible websites can increase revenue by ensuring no one is excluded from its website. Other benefits include:
- Increased market reach
- Better search engine optimization
- Demonstrates a commitment to social responsibility, better public image
- More compatible, robust, and future-proof online systems
- Enhanced site performance (typically contains fewer images, animation, and code)
Accessibility Benefits Many
-
Accessibility benefits a wide variety of people
The benefits of accessibility extend far beyond just people with disabilities. The same principles that make for a positive experience for people with disabilities also improve the experience for everyone.
-
Anyone can acquire a disability
Any one of us could acquire a disability at any moment in time. If you don't have a disability now, the chances that you'll acquire one eventually is high, assuming that you live to old age. People tend to lose physical abilities as they age, in all categories: vision, hearing, mobility, cognition, and so on.
-
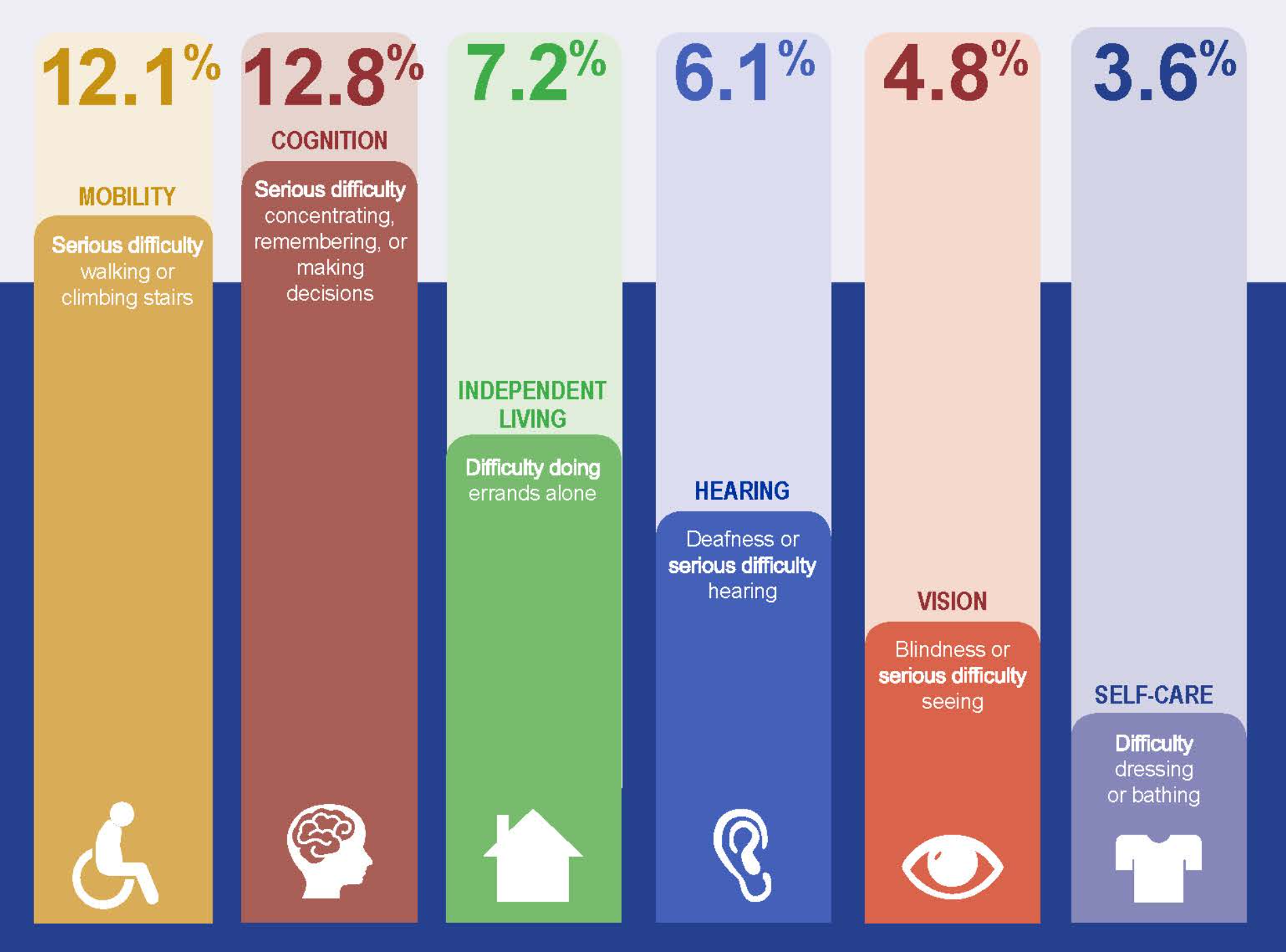
Disabilities are a sizable minority
- 27% of adults in the United States have some disability

Source: CDC
Types of Impairments
Each individual is unique, and people have diverse abilities, skills, tools, preferences, and expectations that can impact how they use the web.
Vision
There are spectrums of vision disabilities from complete blindness, low vision, and color blindness. By solving for blindness, you'll get 80% of your accessibility issues solved.
Potential Barriers
- Missing
alttext - Text, images, and page layouts that lose information with resizing.
- Missing non-visual cues
- Inconsistent, unpredictable, and overly complicated navigation systems.
- Insufficient contrast between text and image foreground and backgrounds.
- Inadequate keyboard support.
AT for Vision Impairments
Screen Readers
Probably the most commonly used technology is a screen reader. Blind or visually impaired people use them to read the content on the screen. However, they are also helpful for other user groups, such as people with dyslexia or literacy issues. Some screen readers, when paired with a refreshable Braille display, can output information in Braille.
It's not required for a developer to learn how to use a screen reader because a sighted person will never truly emulate what it is like for a blind person. It's best to spend time learning how to create content that adheres to accessibility standards.
Popular Screen Readers
- JAWS for Windows
- NVDA for Windows (Open Source)
- Voiceover for Mac (Built into every Mac)
- ChromeVox (Google Chrome)
Watch YouTuber Molly Burke demonstrate how she used VoiceOver on her Apple products.
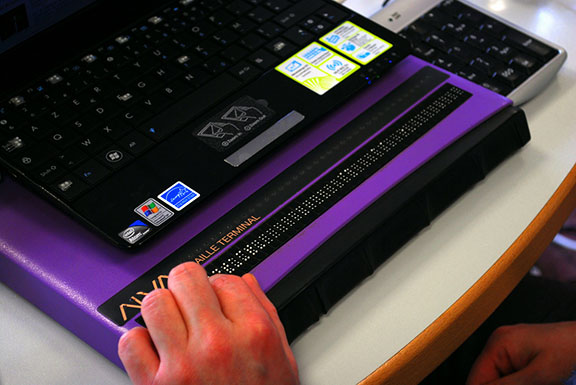
Braille Displays
If a person is both deaf and blind, the only option is to use a refreshable Braille display with a screen reader. Rather than have the screen reader read aloud in an audio format, people who are both deaf and blind have the screen reader output the text to the Braille display, which they can then feel with their hands.


Screen Magnifiers
Visually impaired people typically use them to control the size of the text and graphics on the screen. Some also provide text-to-speech and other functionality.

Auditory
These range from mild hearing loss (hard of hearing) to uncorrectable hearing loss in both ears (deafness). Some people can hear sounds but not sufficiently to understand speech, especially when there is background noise.
Potential Barriers
- Applications that rely on interactions through sounds only.
- Media players without subtitles, captions, or transcripts.
- Media players without volume controls.
Berlin-based artist Christine Sun Kim thinks about closed captions a lot. And she let us in on a not-so-well-kept secret: they suck. Christine shows us what closed captions could be like in a new story featuring original footage she captured and captioned herself.
Cognitive
Includes learning and neurological disabilities involving neurological disorders or neurodivergence, as well as behavioral and mental health disorders. They do not necessarily affect a person's intelligence but can impact how well they hear, move, see, speak, and understand information.
Potential Barriers
- Complex navigation systems and page layouts that are difficult to understand and use.
- Complex sentences that are difficult to read.
- Long passages of text without images, graphs, or other illustrations to highlight the context.
- Moving, blinking, or flickering content, and background audio that cannot be turned off.
Reading
Many people with cognitive disabilities experience difficulty reading. Some read at a lower level than their peers of the same age, and some can't read at all. It can help to provide illustrations or audio to supplement text. Some people with dyslexia have high levels of cognitive functioning at a conceptual level. Still, text can be difficult, so they have a hard time spelling or reading words.
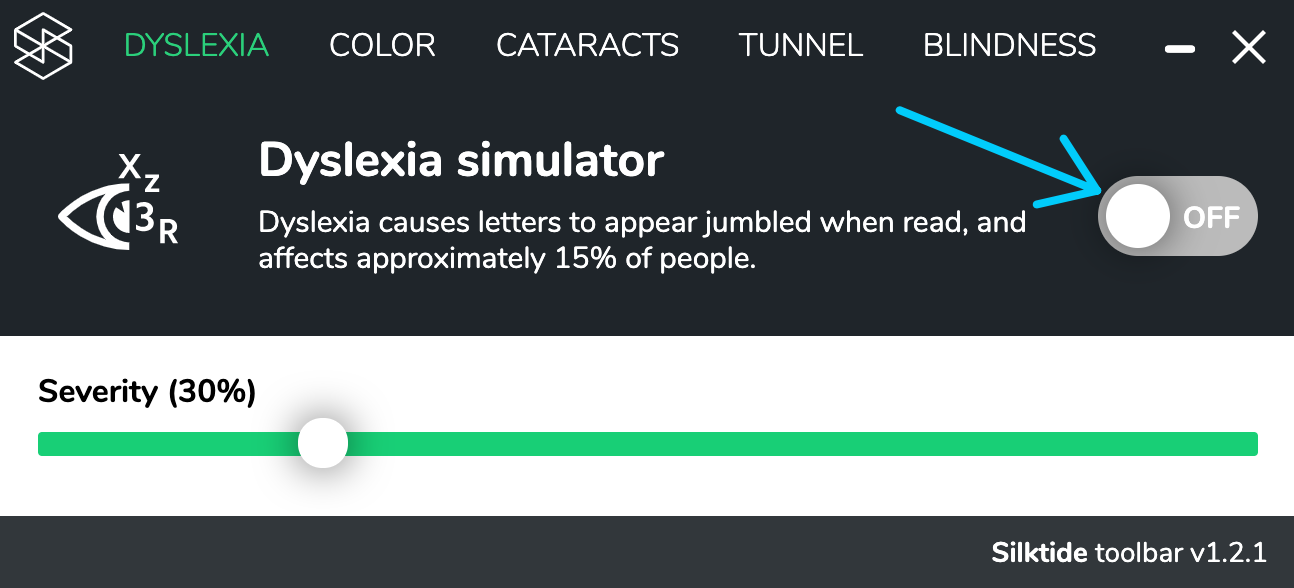
Dyslexia Simulation
- Install: Disability Simulator for Chrome Silktide Disability Simulator for the Web
- Turn on the Dyslexia Simulation

Motor/Mobility
Physical disabilities (sometimes called "motor disabilities") include weakness and limitations of muscular control (such as involuntary movements including tremors, lack of coordination, or paralysis), limitations of sensation, joint disorders (such as arthritis), pain that impedes movement, and missing limbs.
Potential Barriers
- Inadequate keyboard support.
- Insufficient time limits to respond to complete tasks, such as online forms.
- Inconsistent, unpredictable, and overly complicated navigation systems.
Assistive Technology
Verticle Keyboard with Mouth Stick

One-Handed Keyboard

Marie-France has lost her voice and can only move a jaw muscle because of Amyotrophic Lateral Sclerosis (ALS), also known as Motor Neurone Disease (MND) or Lou Gehrig's Disease. She shows how, with a single switch and AssistiveWare's Proloquo, KeyStrokes, and SwitchXS software, she performs a pivotal role in the household by shopping and managing the bank accounts, even designing her own website. Sadly, Marie-France passed away on 30 January 2012