Information Architecture
“Once someone starts using your app, they need to know where to go and how to get there at any point. Good navigation is a vehicle that takes users where they want to go.”
— Fabricio Teixeira
Information architecture (IA)
Information architecture (IA) focuses on organizing, structuring, and labeling content effectively and sustainably. The goal is to help users find information and complete tasks.

- Organization: How you categorize and structure information.
- Labeling: How you represent information
- Navigation: How users browse or move through information
- Search: How users look for information
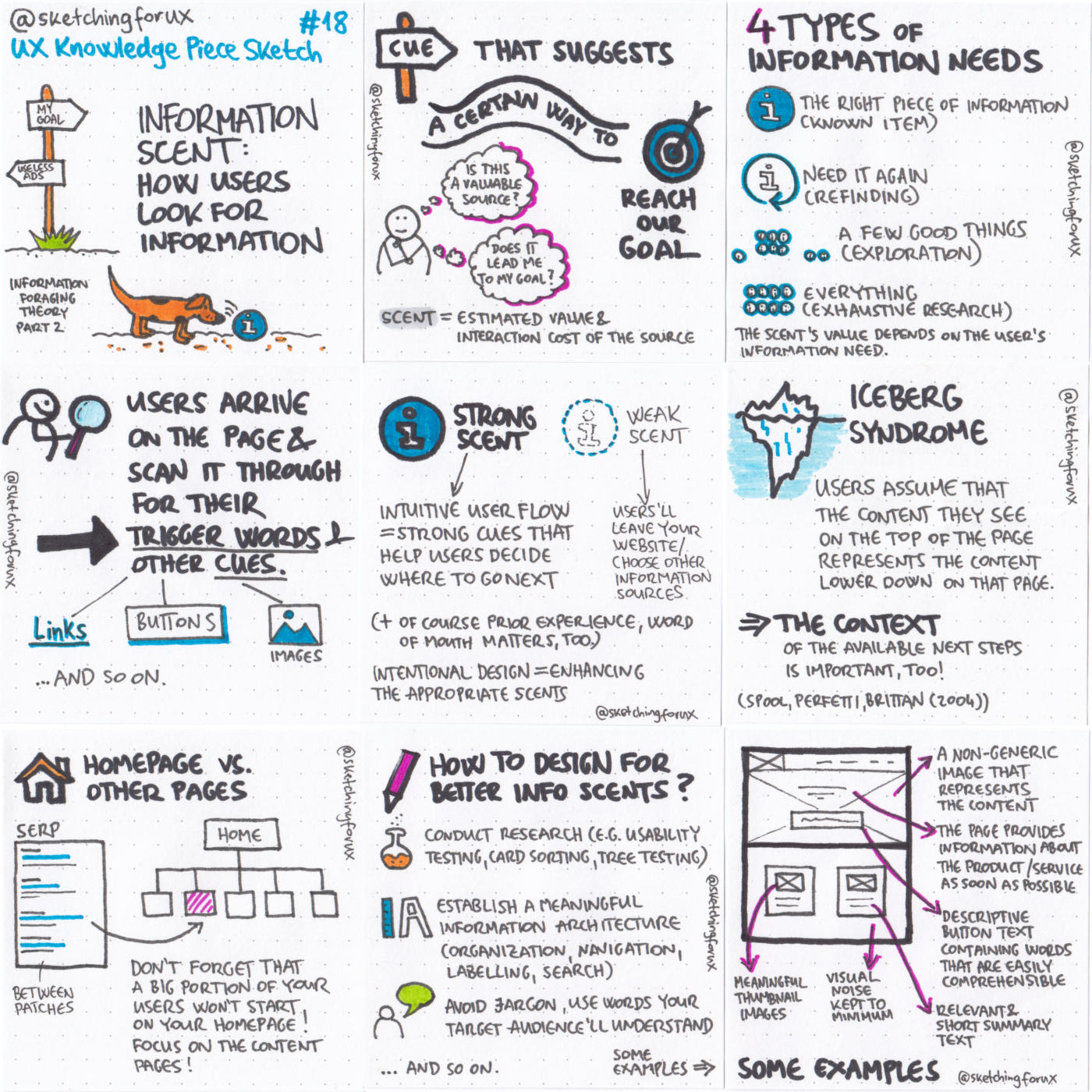
Information Scent
Information scent is a concept that describes how users look for information. It's the process a user undergoes when determining how promising a potential source of information is. Creating a website that provides good "clues" to where information is located includes understanding the user's perception of valuable information. For example, the text of a link must provide helpful words that match the user's perception of what is meaningful to their goal for them to click on the link. Otherwise, they may leave the webpage.
 Sketch by Krisztina Szerovay
Sketch by Krisztina Szerovay
Research & Testing Methods
Developing the IA of any site requires a lot of research and testing. We will be doing a card sort study in this class, but familiarize yourself with other methods as you are likely to run across them in the industry.
| Technique | What it is |
|---|---|
| Card Sorting | Users generate an information hierarchy to serve as a basis of the information architecture or website navigation menu |
| First Click Testing | Software examines what a user will click on first in the user interface |
| Tree Testing | Users evaluate menu structures to see how easy or difficult it is to find something. |
| Eye Movement Tracking | User eye movements are tracked through a system to understand where users are looking are for how long. |
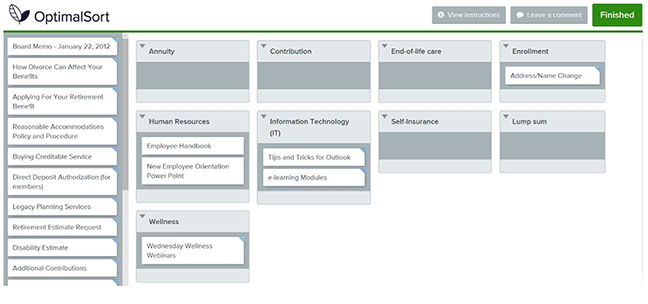
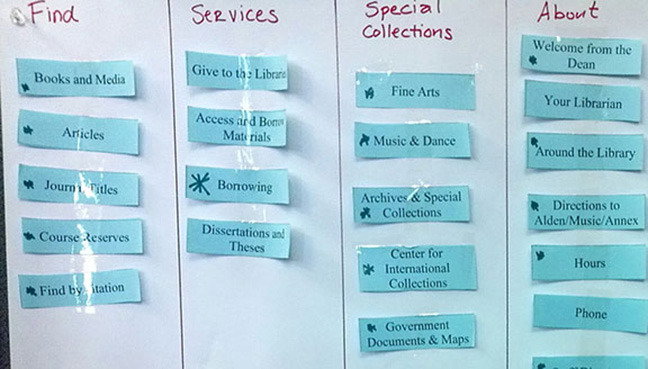
Card Sorting
Card sorting is a beneficial technique in figuring out a hierarchic scheme for a website or app. Participants organize topics into categories in a card sort and may provide labels for each group. Card sorting is done using paper cards or online card-sorting software.

Paper Sorting

Card sorting outcomes
- Terminology (what people call things)
- Relationships (proximity, similarity)
- Categories (groups and their names)
- Site map
Types of card sorting
-
Open Card Set: Users are asked to name each group they create that accurately describes the content. The method is used to learn how users group the content and the terminology they give each category.
-
Closed Card Set: Users organize content into pre-defined categories. This method works best when you already have the terminology, but your goal is to determine how users organize the content.
-
Hybrid Card Set: Begins as a closed card sort but allows participants to create categories that may be missing from the card deck.
Conducting a card sort
- The number of cards should be limited to between 30-40 cards to not overwhelm the user.
- Randomize the order of the cards, so the user has to sort and organize the content
- Limit the time to around 20-30 minutes and let the user know beforehand how long it should take.
- Allow the user to add cards or put cards aside (if open or hybrid)
Analyzing the data
- Note what cards appeared together most often
- Note how often cards appeared in specific categories
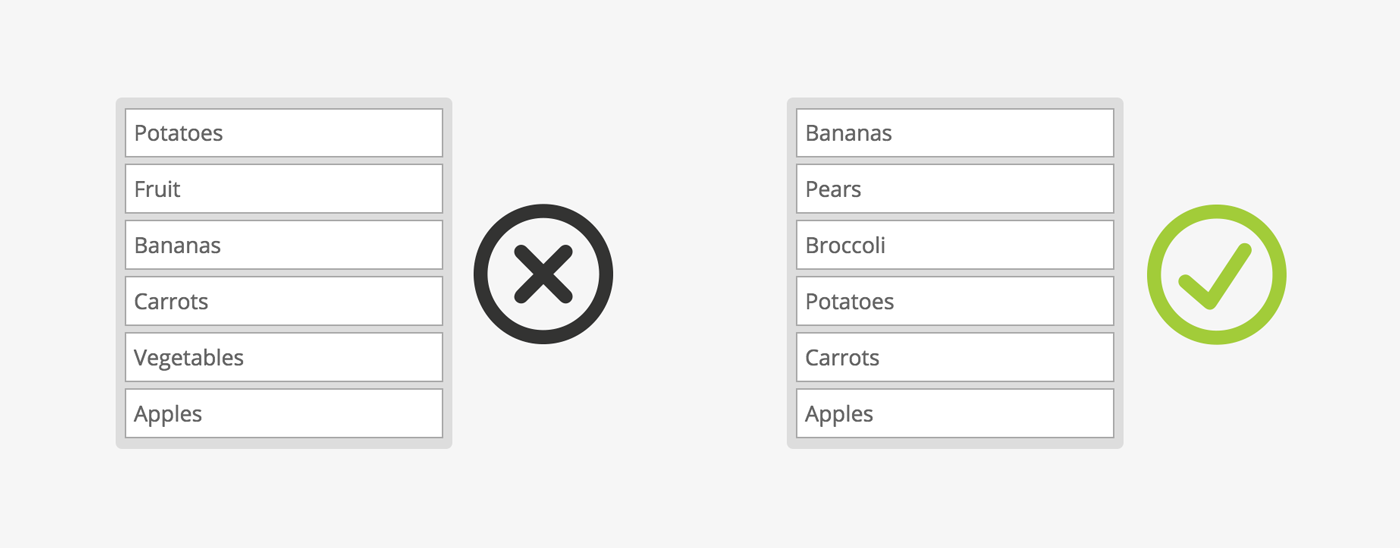
Tips for Creating Cards
The cards need to be on the same conceptual level and similar enough for participants to sort them into groups. By conceptual level, I mean that if you want people to sort grocery items, you won’t include the higher-level category ‘Vegetables’ as a card at the same time as the lower-level ‘Carrots’. Make sure all cards are "groupable"! So, review your cards to ensure each item has a potential partner (or partners).
When brainstorming for cards it can help to ask yourself:
- What should you be able to find?
- What should you be able to do?
- What should you be able to see?

Source: Optimal Workshop
First Click Testing
First Click Testing examines what a test participant would click on first on the interface to complete their intended task. It can be performed on a functioning website, a prototype, or a wireframe. First click testing aims to verify that the first click a user makes on an interface to carry out a given task is clear and easy.
Tree Testing
Tree testing is a research method for assessing findability within the hierarchy of a website or app. In tree testing, a text-only version of the site’s hierarchy is laid out in front of test participants, who are asked to highlight a category or page within that structure where they would expect to find a particular item or piece of content.
Tree testing is also sometimes known as reverse card sorting. In card sorting, test participants are presented with a list of items (for example, all the products in an online supermarket) and asked to group them in a way that makes sense.
This puts the responsibility on the test participants to create their categories and group items within those categories as they see fit. Tree testing flips this by asking testers to work with an existing set of categories and highlight where they believe an item is most likely to be located.
Card sorting would logically take place before a tree test. Tree testing is an excellent way to validate the results from your card sorting exercises.
Eye Movement Tracking
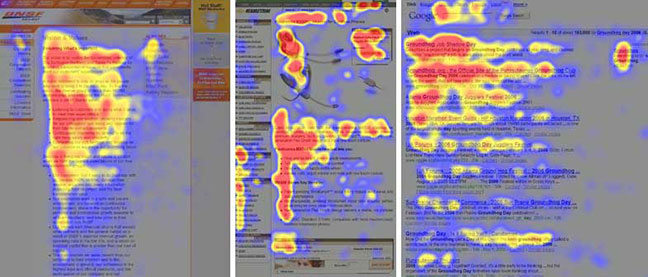
Software can be used to measure where the eye is focused or where the eye moves on a webpage. The software focuses on the pupil of the participant's eye and determines the direction and concentration of their gaze. Results are produced in the form of a heat map, showing where the user concentrated their gaze and how long they gazed at a given point.
| Advantages | Disadvantages |
|---|---|
| Can tell if the user is reading or scanning the webpage | Cannot tell you for a certainty that users saw something conscientiously. Users can aim their eyes in an area for a short period without any awareness. |
| View the intensity of the user's attention | Cannot tell you why users are looking at something. |
| Can tell if the users are searching for something | Cannot test everybody effectively. Problems have occurred when some users wore eyeglasses or hard contacts, had small pupils, a wandering eye, or an expressive face. |
How users read the web
Remember, users don't read websites; they scan or skim them. Research on users showed that only 16% of users read websites word-by-word. Most users are on a mission to get things done; as a result, users hunt for the relevant information and move on. This simple fact greatly impacts how UX designers develop websites.
Studies have also shown that users scan websites in an F-shaped pattern. Users start by reading the first sentence or two of a page. Then move on to a part of the next sentence, then scan the rest of the page. The heat map generated from eye-tracking software resembles the letter F.