Project 1 is a team project. Each team will be assigned a website name and a general description of the website's purpose. Each site also has a key task that you will be focusing on during this project. As a team, you will be going through the UX Design Cycle to complete the following.
Why a Group Project?
🙄 I know... I know... group work can be nerve-racking. But, they provide real value to your education if you embrace your team members and learn from each other. That is my goal in including them in this class. It is also how the industry works. Good ideas emerge from discussion, debate, and diversity. Plus, being a good team member is what employers want, and you can prove your teamwork skills by earning a Teamwork Digital Badge at the end of this project.
True or false: Great ideas come from the work of a lone genius working in isolation.
Traditional lore and Hollywood may say true, but the correct answer is false. Good ideas come from the three Ds – discussion, debate, and diversity.
Discussion: You refine your ideas by having to explain them to others and receive their feedback. Putting your idea into words forces you to clarify your idea and make it clear to others. When you get questions back, you think of things that may not have initially occurred to you.
Debate: Psychologists call this cognitive conflict. That is the right kind of conflict in which you challenge the assertions of others. You offer constructive feedback, not with the intent of harming others. That is affective conflict. Instzead, your feedback provides a different perspective. In the end, you may end up with a different and better idea through debate than either party initially envisioned.
Diversity: To have effective feedback, you need to have different background, outlooks, and experiences. If everyone comes with the same experience and worldview, you get a mutual admiration society that reinforces preconceived notions held in common. New ideas rarely come from such a configuration.
Group Tools
Figma
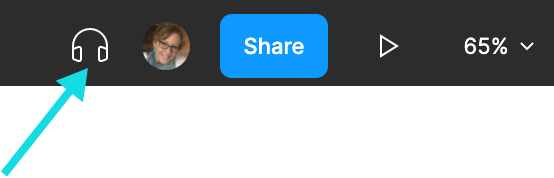
Except for the Card Sort, your team will create the entire project in Figma. A project template exists in Figma, with examples of each project requirement. Your team may also use Figma to hold virtual voice meetings by clicking on the headphones icon in the upper right of any Figma file.

Slack
Your team will each be invited to a private Slack channel. Use this to plan, coordinate, and communicate outside of class.
MS Teams
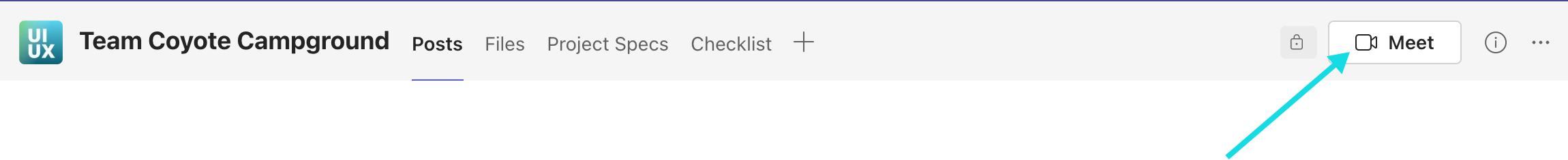
If you desire a way to conduct video meetings, please let me know and I can create a MS Teams channel for your team.

Suggested Weekly Project Tasks
There are a lot of pieces to the first project. Weekly team assignments will guide you through some of the project requirements; however, other requirements are your team's responsibility to complete. Creating a Team Charter in the second week is essential to getting a plan together.
| Week | Project Tasks |
|---|---|
| 2 | - Team Charter - Project Discovery - Start Competitor Analysis |
| 3 | - Marginalized Group Persona - Second Person of your Team's choice - Finish Competitor Analysis - Find user for Contextual Inquiry (individual work) |
| 4 | - Card Sort - Conduct Contextual Inquiry (individual work) - User Scenario |
| 5 | - User Flowchart - Review Card Sort results & build Site Map - Enter Contextual Inquiry notes into Figma (individual work) |
| 6 | - Wrap up any loose ends - Complete Peer Review Survey in Blackboard (individual work) |
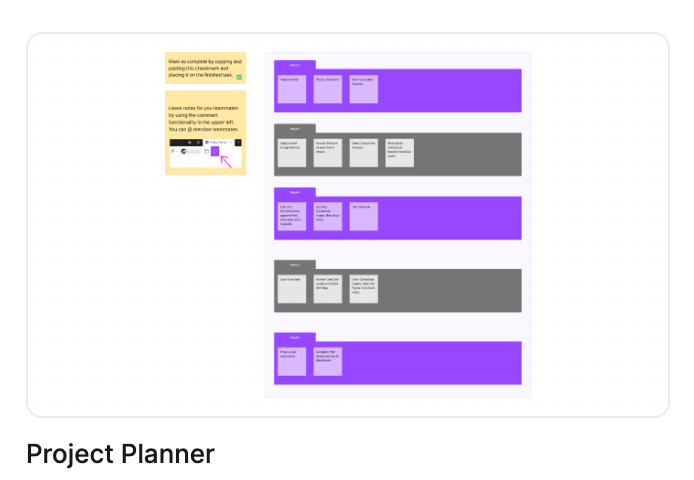
To keep track of completed tasks, I have created a project planner in Figma for your team to use. Take advantage of using comments in Figma the leave notes for your teammates!
Project Planner in Figma

Project Team Websites
You will be working one of the below websites.
| Website Name | Key User Task | Short Description |
|---|---|---|
| Coyote Campground | Book a camping trip | Offers over 20 campgrounds for the public with various amenities. The campground is close to Coyote Lake, where campers can enjoy fishing and swimming, or campers may take advantage of the numerous hiking trails available. |
| Harvest Hills Grocery | Order groceries for delivery | Farm-to-table grocery delivery service. Harvest Hills works with local, sustainable, and organic farmers to bring the highest quality ingredients to your doorstep. |
| Pampered Pet | Subscribe to doggie pet-box | Subscription service for your dog(s), cat(s), or both. Users can subscribe to receive various goodies for their special pet. |
| Pepper Subs | Order a sub for delivery | Sandwich shop offering delivery. Their website provides many sandwich choices, sides, and drinks. Users can make their own sandwiches or choose one of Pepper Sub's specialties. |
| Syntax Gym | Register for a group fitness class | Fitness facility offering a monthly membership, personal training, and group fitness classes. Membership includes access to a host of gym amenities and a wellness program. |
Project Deliverables
Project Discovery
Who
Your Project 1 team.
What
The Figma Project Discovery document will contain the following information.
-
Business Overview: Each team is responsible for creating the overall goals and mission of the website. Expand on the website description above and document the goals, values, and services you imagine your business has. You can define and expand your business/website any way you wish as long as it says within the parameters of the original description.
-
2 User Groups: Each team is responsible for defining two user groups for their website. Think about what types of users would use your website, document what makes this group unique and brainstorm possible goals this group would have.
Where
The Project Discovery page in Figma.
When
Best to complete the Business Overview and 2 User Groups by the end of Week 2. The entire Document is due at the end of Unit 1.
How
Refer to the videos in Week 2 for a demonstration on working in the Figma template and building the Project Discovery document.
User Personas
WHO: Your Project 1 team.
WHAT: Each team will create two user personas for your website. One persona must be of a marginalized group (to be completed during Week 3). Each persona must include the following:
-
Demographics (including a photo)
-
Short biography
-
User Quote
-
At least 3 personality traits
-
At least 3 hobbies
-
Technology experience
-
At least 3 user goals (related to your web experience in general or specifically tied to your website genre)
-
At least 3 user frustrations (related to your web experience in general or specifically tied to your website genre)
WHERE: The Personas page in Figma.
WHEN: Marginalized group persona best by the end of Week 3. Both personas are due by the end of Unit 1.
HOW: Refer to Videos in Week 3 for demos and further explanation.
Contextual Inquiry
WHO: EACH INDIVIDUAL on the team completes their OWN Contextual Inquiries.
WHAT: Conduct an interview by observing a user performing a task similar to your website's key task. It's best to find a user that matches your persona, but it's not required.
-
Find at least two existing websites that offer similar functionality. I suggest using as many different sites among your team to receive different results; however, you can duplicate websites among your team.
-
Have your user attempt to perform the key task with a specific scenario. For example, "Janet needs to order a pizza for delivery. The website must offer gluten-free options and guarantee a 30-minute delivery time".
-
The user must complete as much of the task as possible (without actually purchasing something).
-
Have the user talk aloud while describing what they are doing and thinking.
-
Take notes, paying particular attention to interesting moments, obstacles they experience, or workarounds they make.
-
I recommend recording the video or taking notes on paper or a text editor. Then, review your findings and place them into the Figma document.
-
Refer back to the Things a Therapist Would Say (PDF) for guidance when asking questions.
WHERE: The Contextual Inquiries page in Figma.
WHEN: Due by the end of Unit 1.
HOW: Refer to Videos in Week 3 for demos and further explanation.
Competitor Analysis
WHO: Your Project 1 team.
WHAT: Complete an analysis of 3 different websites that share the same genre as your own project. As a team, document their differences, their similarities, and key takeaways from the analysis.
WHERE: The Competitor Analysis FigJam.
WHEN: Due by the end of Unit 1.
HOW: Refer to Videos in Week 2 for demos and further explanation.
Card Sort
WHO: Your Project 1 team.
WHAT: Conduct an open card sort with at least 5 people using the Optimal Workshop software.
-
A minimum of 12 cards (no more than 30 allowed)
-
A minimum of 3 pre-study questions (no more than 5)
WHERE: Optimal Workshop Software
WHEN: Best to have:
-
Initial cards approved by the end of Week 4
-
Obtain results from card sort participants back by the beginning of Week 5
HOW: Refer to Videos in Week 4 for demos and further explanation.
User Scenario
WHO: Your Project 1 team.
WHAT: One to two paragraph user scenario.
WHERE: The User Scenario page in Figma.
WHEN: Best to complete the by the end of Week 4. Due at the end of Unit 1.
HOW: Refer to articles in Week 4 for further explanation.
Card Sort Results & Site Map
WHO: Your Project 1 team.
WHAT: Analyze your card-sort results and create a site map for your website.
- The site map may or may not follow the results of the card sort.
WHERE: The Card Sort Results & Site Map page in Figma.
WHEN: Due the by the end of Unit 1
HOW: Refer to Videos in Week 5 for demos and further explanation.
User Flowchart
WHO: Your Project 1 team.
WHAT: Create a user flowchart for the key task of your website.
WHERE: The User Flow page in Figma.
-
Can be crated in FigJam or Figma Design file; however, the final User Flow must be located in the User Flow page in Figma.
-
Must include either a sign-in or registration process.
-
Each shape and line must be labeled
WHEN: Best by the end of Week 5. Due by the end of Unit 1.
HOW: Refer to Videos in Week 5 for demos and further explanation.
Grading
See Submitting Project 1 for the Grading Criteria.
Peer Review
Part of this project is being a effective an valuable team member. At the end of the project each of your teammates will be assessing your how well you:
- worked cooperatively to support common goals by producing quality work on time.
- contributed to the group with ideas, suggestions, and effort.
- completed your share of the tasks necessary to complete the project.
- empowered the team by active listening, validating others' contributions, and respecting diversity.
- communicated effectively and were an active participant.